
新卒3年目で見えてきた、UIデザイナーとして大事なこと【mediba Designers #07】
medibaのデザイナーたちが、取り組みや知見を月イチで発信していく連載企画「mediba Designers」。
第7回は新卒3年目のUIデザイナー、高橋 佑至(たかはし ゆうじ)。未経験からデザイナーになったとはいえ、もともとものづくりが好きな彼はこの約3年間の業務の中で多くのことを吸収したようで、それらを余すことなく記事にしたためてくれました。medibaのデザイナーの成長過程を垣間見れるのではないでしょうか。
▼その他の「medibaDesigners」はこちら
自己紹介
こんにちは、UIデザイナーの新卒入社3年目の高橋です。
文系の四年制大学に通っていたので、デザイナー候補として入社したわけではなく、デザイナーの部署に配属されたことでUIデザイナーになりました。ものをつくること自体は好きなので、配属が決まったときはうれしかったことを覚えています。
入社から現在までを簡単にまとめてみると、1~2年目はmedibaが運営する『au占い』で、数値分析や毎週の特集のバナー制作、UI制作の学習と実践を行い、3年目からは『auスマートパス』というKDDI含め多くの方が関わる大規模なサービスでUIデザインを担当してきました。
サービスが違えば、チームの方針やスタイルも違い、それぞれに学び、気づき、やりがいがありました。medibaでのデザイナーの働き方の一例として、約3年間を振り返りながらお伝えしたいと思います。
1~2年目『au占い』チームでの学び
チームの特徴と経験したこと
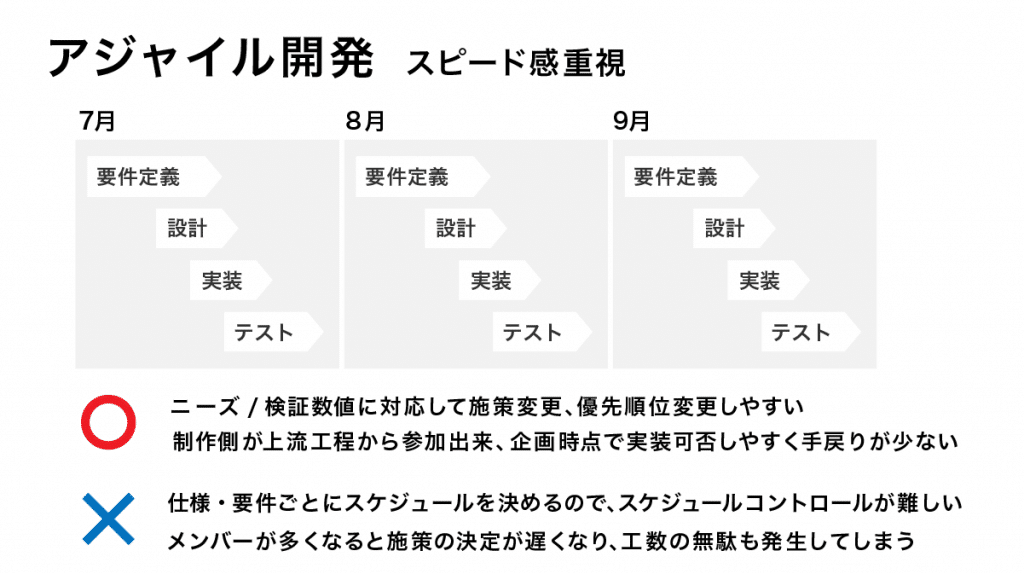
『au占い』の運営メンバーは10人程度(ディレクター、エンジニア、デザイナーが主力)。アジャイル開発を採用していて、スピード感重視、毎月みんなでやることを決め、みんなでサービスをつくっていくチームでした。

なので、UIデザイナーが企画段階から参加したり、モブデザインなどを主導してプロトタイプ(試作デザイン)をつくることも多くありました。
その他にも、UI改善の参考のためにGoogle Analyticsで数値分析をしたり、Repro(ユーザーに直接メッセージを送れるツール)でユーザーに直接訴求するなど、デザイン以外の業務も経験することができました。
1年目:「小さな違和感に気づく」デザイナーの目を培った
そんなチームでの1年目、UI制作は先輩のデザイナーが担当することが多く、自分の仕事は特集バナーの制作や数値分析でした。
バナーなんて簡単につくれるでしょ?と思う人もいるかもしれませんが、言うは易く行うは難しで、バナー制作はデザイナーの中でも一番難しい分野かもしれないと思った程で、この業務を通してデザイナーの基礎を身に付けました。
どんな作業でも最初は時間がかかるものですが、ひとつのバナー作成に3日かけることもありました。とんでもない時間の無駄使いをしているのではないかと考えていた記憶がありますが、今になって思えばそれは基礎固めのために必要な期間でした。
「神は細部に宿る」という言葉があるように、良いバナーをつくるには「小さな違和感に気づく」ことが大切です。そして、それが良いデザイナーの条件でもあります。
では、小さな違和感に気づくようになるためにはどうすればいいのかというと、たくさん模倣して、実際につくることだと思います。
デザインに限らず、基礎を身に付けるためには質より量。実践、模倣、比較、それぞれ量をこなすことで質が上がることを実感しました。
また、「かっこいいものにしたい」「もう十分がんばったし、これで完成でいい」など、自分の欲にとらわれてしまうと小さな違和感に気づけなくなることもわかりました。
あとは、頭と体は連動しているので、ちょっと疲れてるな、など自分自身の違和感にも気づくのも意外と重要です(笑)。
一枚のバナーのためにアートボードを何十枚も増やした試行錯誤の時間が、デザイナーとしての審美眼を培う日々でしたし、基礎固めのために必要な期間と実務を与えてもらえる環境はとてもありがたかったと思います。
2年目:チームでサービスをつくるおもしろさを体感
2年目からは、バナーのほかにUI制作の案件にも徐々に参加するようになり、働き方も個人プレーからチームプレーに変わりました。
一番思い出深いのは2年目の冬、「年運特集」という特設ページの制作です。
「年運特集」では要件定義、データモブ、デザインモブ、UIデザイン(プロトタイプ制作→ユーザーテスト)、実装という工程をほぼチームメンバーだけで行いました。
UIデザインではプロトタイプをみんなでつくる「UIモブ」という会をデザイナー主導で開き、UIを決めていきました。
プロトタイプ制作→ユーザーテスト→プロトタイプ制作・修正……のサイクルを繰り返し行い、テスト結果を反映して画面をブラッシュアップしていきました。
自分ではクリックできるようにつくったつもりでも、実際にはクリックできるのかわかりにくい、ということはよくあります。ユーザーの声で気づかされることはとても多かったです。
デザイナーの先輩やチームメンバーからのアドバイス、ユーザーの声をもらいながら完成させたのを覚えています。
結果的に「年運特集」では、前年と比べ売上など数値を上げることができました。各分野のプロフェッショナルと一緒に仕事をして、個人プレーに走りがちな自分がチームでつくるおもしろさに目覚めた経験でした。
3年目『auスマートパス』での学び
サービスの移行、ツールの移行、テレワークへの移行
3年目からは、後ろ髪を引かれつつ『au占い』を離れ、『auスマートパス』というmediba社内だけでも150人以上は関わる巨大なサービスに配属になりました。
と同時に、この時期はコロナでフルタイムでのテレワークが実施されていく時期でもあり、それに伴ってUIデザインツールもsketchからfigmaへと移行していきました。
担当するサービスが変わり、初めての引き継ぎと新しい業務に追われながら、働き方も変化する……。とにかくあわただしく時間を過ごして、いまようやく落ち着いてきたところです。
チーム全体の効率化のため、デザインガイドラインを整備
『auスマートパス』での最初の仕事は、Sketchからfigmaにサービスのデザインデータを移行し、デザインガイドラインを整備することでした。
なぜその作業が必要かというと、デザインデータに以下のような課題があったからです。
ツールの互換性はあったが、sketch→figmaにデータを移行するとほとんどのデータが崩れてしまっていた
ファイル毎の関連性が見えにくく、自分を含め初めて配属される人がデータ全体を把握しづらかった
チームでの作業効率化に必要な「コンポーネント」という機能を使うためにはパーツの使われ方を整理する必要があった
etc…
半年かけて、いろいろな案件をしながら全てのUIのコンポーネント化を終えましたが、その時期にサービスの中の新しい箇所が大型デザイン改修を始めたりしていて、デザインガイドラインの整備は永遠にいたちごっこ状態です。
と言っても、いたちごっこ状態が悪いことではなく、デザインガイドラインは老舗の秘伝のタレのように常にアップデートしていくものです。
さまざまな職能がいるチームでも上手く機能させられるように地道に改良を続けていきますが、今回の整備を通して、個人的にもアプリ全体の作られ方、カラーやパーツの使われ方、figmaでのコンポーネント化など、Googleのマテリアルガイドラインというデザイン原則などを参考にしながらUIの基礎を鍛えることができました。
150人以上のチームでのUI作成
また実案件のUI制作では『au占い』とは規模が違うので、求められるものも動き方も違いました。

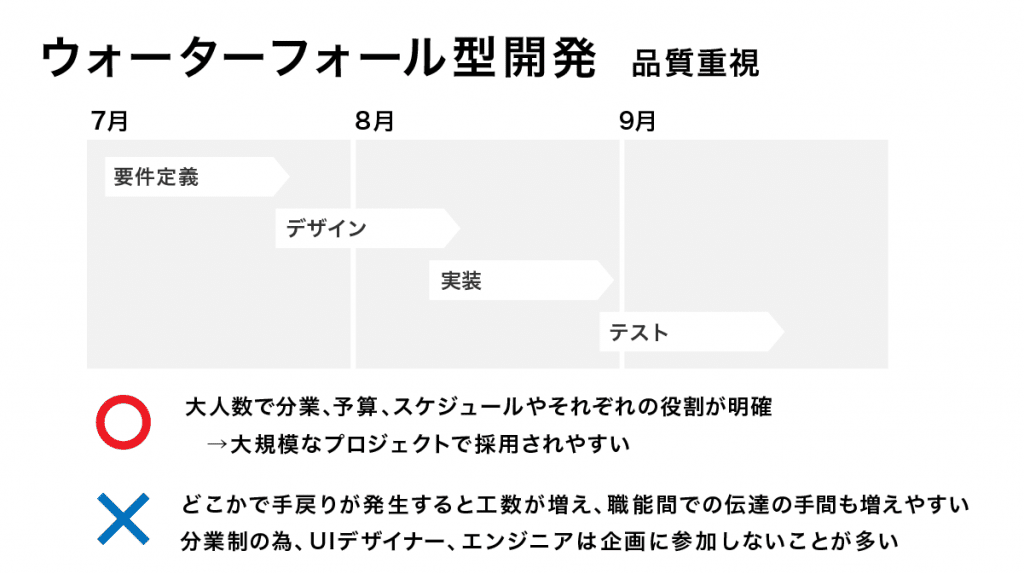
関係者が多く、細かいところまで仕様が固まっている場合が多いので、みんなで一緒につくるというスタイルは取れません。上からExcelやPowerPointで仕様書が降りてくるウォーターフォール型で作業を進めていきます。
その中で特に勉強になったのは「検索結果のUI制作」です。
『auスマートパス』はいくつかのグレードの会員があるサービスなので、会員ごとの出しわけをするUIを初めて作成しました。
一つのデザインでも検索結果がない場合、ある場合、いろいろなタブで検索した場合など何十ページにもわたり、想定されるパターンすべてを作成します。
大事なのはスピード感よりも、質と提案力
施策出来るだけ速く回すのではなく、トップダウンで施策を実行するサービスなので何か専門的な意見を求められた際は、複数案の中で自分の推し案を決めたり、メリットデメリットを書き出すなど、意思決定しやすくする工夫も大事です。
現在は工数、仕様が決まっている案件や、企画段階でUIデザイナーは参加せず情報が少ない案件も多いなど、提案するのが難しい状況もありますが、少しづつ改善提案ができるUIデザイナーになっていきたいと思います。
まとめ
UIデザイナーとして大切にしていること
駆け出しのころはデザインツールの習得に躍起になっていましたが、約3年のデザイナー経験を経て徐々にデザインにおいて大切なことを考えるようになりました。
UIデザインの際に強く意識するようになったことは2つあります。
1つめは「ユーザー目線で考えること」です。
事業会社のUIデザイナーは「クライアントの要望」より「ユーザーの使いやすさ」を優先することが多いです。というのも、事業会社の場合、クライアント≒ユーザーであることが多いからなのですが。
例えば、ユーザーがページを見るとき、タップよりもスクロールの方が負荷が軽いだろうな、と考えたりします。
ボタン作成ーつ取っても、見た目はボタンひとつだとしても、競合他社を参考として調べ、目的によってページの中の優先順位を考え、サービスごとのデザインガイドラインに則り、いくつかのパターンを作成し、吟味し、ピクセル単位で整え、一つに絞ります。
場合によってはデータアナリストとABテストや数値を取って優先順位を検討したり、UXチームと協力し、実際にユーザーに協力してもらいながら検討材料を増やすこともあります。
UIはユーザーの使い勝手のみならず、チームのモチベーションをも左右するとても重要なものです。それらの準備を丁寧に行い、ユーザーのためのデザインをつくることを心掛けています。
2つめは「施策の目的を忘れないこと」です。
事業会社のUIデザインは常に施策とセットで、施策には目的があります。
その目的によって「良いUI」の定義は変化します。
そして目的にも、ビジネス側とユーザー側それぞれの目的があります。
巨大なチームの末端にいると、施策の目的が見えにくい案件も多くありますし、つい深く考えずにつくってしまっている場合が多いです
UI/UXデザイナーの先輩と一緒に仕事をする中で、そのあたりの不透明な部分も聞き出したりすることもまたデザイナーのスキルだと気づきました。
また、UIデザインとはロジックで説明出来るものだ!と巷では言われますが、根本にある「使いやすさ」の定義でさえも数年単位でトレンドが変わり、ロジックがすべてではないのが奥深いです。
チームに説明し、施策を進めるにはロジックは必要かもしれませんが、人間の脳はパターン認識なのでメリット、デメリットを論理的に説明したはずのデザインでさえ、誰もが瞬間的にダサさ、古さを見抜けてしまいます。現実は辛いですね……(泣)。
論理を軽んじる訳ではなく、自分のつくったデザインがなぜこうなったか考え、共有することはとても大事で、このあたりがUIデザイナーの仕事の難しさであり、醍醐味なのではないでしょうか。
最後に
まだまだ先輩からデザインレビューが必要な場面があるので一人前になったとは思っていませんが、いずれUIデザイナーとして学んだ経験をフルに活かして、0→1でサービスをつくれるようになりたいと思っています。
僕はいわゆるデザイナーとしての王道……デザイン専門学校卒や美大卒ルートではなく、四年制大学からUIデザイナーになりました。それでもここまで来れたのは環境のおかげです。
また、UI制作のツールはfigmaがメインで使われていますが、ほかにもAdobeXDやsketch、バナー制作ではPhotoshopやIllustrator等でもデザイン経験者の方は経験が生きる環境でもあります。
経験者、未経験に関わらず、さまざまなことにチャレンジできる環境がmedibaにはあると感じています。みなさまからのご応募お待ちしています!
最後まで読んでいただきありがとうございました。あなたの「スキ」がmediba+編集部の励みになります!


