
ことばをデザインする。mediba編集グループに「UXライティングチーム」発足!
「UXライティング」ということばを知っていますか? 近年、Webデザインのなかで注目されている領域です。世界的には、グーグルや米アマゾンの求人にUXライターという職種が現れ始めたことから、関心が高まってきました。そしていま、日本にもその波は訪れ、“UXライター”として活躍する人も増えてきているようです。
そんななか、私たちmedibaにも「UXライティングチーム」が発足いたしました!
“ことばを操るプロフェッショナル集団”であるクリエイティブセンター編集グループが、UX分野に踏み込んだ新しいカタチの構築をめざしています。
今回は、そんなUXライティングチームが主役。メンバーに直接話を聞き、「medibaのUXライティング」がどんなものなのかをお届けします。
チーム発足前夜。編集グループの新たな可能性
発足のきっかけは、元々編集グループのマネージャー2人が中心に対応していた、社内のテキスト相談受付の試み。
さまざまな依頼が寄せられるなかで、ユーザーのインサイトに刺さるような「コピーライティング」だけでなく、ユーザー体験の向上を図る「UXライティング」の需要もあることがわかりました。
「UXライティングを体系的なスキルとして身につけ、サービスに浸透させることで、いまよりもっとユーザー体験を向上させたい」。こうしたマネージャー陣の思いから、チーム発足に至ったのです。
こうして生まれた「UXライティングチーム」。中心メンバーはこの2人です。

クリエイティブセンター 編集1G
石本 香織(いしもと かおり)
報道番組のディレクター・政治部記者を経て2017年mediba入社。『au Webポータル』のニュース編成を担当し、「東日本大震災から10年」、「GoToトラベル」などの特集を手掛けた。「VR内定式」プロジェクトや新規サービス創出の場である「創造推進コミュニティ」にも参加し、活動の幅を広げている。現在、チームでは推進役を担い、進行管理からテキスト作成までをおこなう。

クリエイティブセンター 編集1G
渡邉 優花(わたなべ ゆうか)
2019年medibaに新卒入社。これまでは『au Webポータル』の特集と『auスマートパス』訴求枠の編成を担当。新型コロナウイルス情報を始めとする数々のページを運用し、京都アニメーション放火殺人事件、嵐の特集ページでは構成から運用までをひとりで担う。ここでUX分野の知見を得たことで今回メンバーとして抜擢。現在も経験と学びを活かしたテキスト作成で活躍中。
発足からの歩み。共通認識で生まれたチームワーク
——最初に、現在UXライティングチームではどんなことをしているのですか?
石本:一言で言うと「ことばによる課題解決」です。たとえばサービス内の説明文やPUSH通知の文言、全体のトンマナ作成など、プロダクト側から受けたテキスト依頼について、新しく作ったり改善したりしています。
渡邉:「UXライティング」のわかりやすい例で言うと、この「もっと見る」ボタン。

渡邉:この先に何があるのか端的に示し、行動を促すことでユーザーが迷わずに操作できますよね。
私たちが手掛けたものではありませんが、次のような改善例もあります。

このように、サービスのなかでユーザーの行動を手助けするのがUXライティングの役割なのです。
石本:まだ4月に発足したばかりのUXライティングチームですが、現在では社内外問わず案件をこなしています。
——なるほど。それでは、これまでのお仕事についてお聞きしたいです。

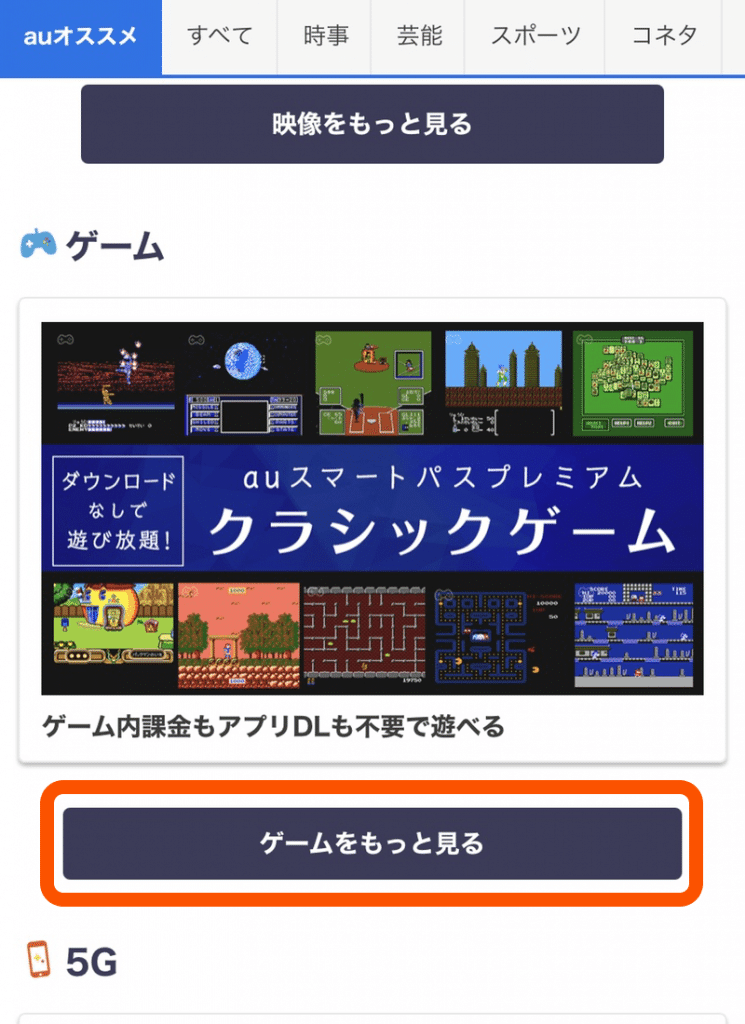
石本:はじめての案件は、この『クラシックゲーム』の文言依頼でした。
この頃は、まだチームが発足したばかりの手探り状態だったので、メンバー共通で読んでいた書籍『UXライティングの教科書』に沿って、サービス・ユーザー調査から仕事を進めていきました。
ゼロからやり方を作っていくのは大変ですが、ひとつ型があればそれをアレンジできます。最初はこの“教科書”をお手本に、自分たちのやり方を確立していきました。
渡邉:ここでメンバー間の共通認識ができたので、その後も良いチームワークで進められています。
また、単にテキストを考えるのではなく、どういうルートをたどれば“UX視点”なのか、ということも見えてきましたね。
——案件を進めながらやり方を確立していったのですね。ほかにはどんな依頼があったのでしょうか?

石本:これは、バナーを押すとゲーム紹介記事に飛ぶのに、できあがったページを見た担当者が「これでは押せると思えない!」と気づき、私たちに依頼してくれたのがきっかけ。
渡邉:画像も周辺デザインも変えられない制約があったので、テキストだけでクリッカブルに見せる方法をいくつか提案しました。
この頃にはもう進め方を確立できていたので、依頼からアウトプットの完成まではかなり素早くやれました。これからもスピード感は大切にしたいですね。
石本:また、私はこの案件を機に、もっと早い段階でUXライティングが頼られるようにしたい、と考えていて。
たとえばボタンデザインでは、あまり悩まず「もっと見る」といった一般的な文字を入れるデザイナーも多いと思うのですが、そういう細かいテキストにこそUX視点が必要。
最初のデザイン段階から私たちが入って、お互い協力したほうが良いものが生み出せるはずだと思っています。
——リリース前の新規サービスからの大きい依頼もあったそうですね。
渡邉:はい。社外のサービスでプロジェクト途中からの参加でした。そのせいか現状の資料を読み込んでも、クライアントが想定するテキストのイメージが見えづらかったんです。
そこで、クライアントに直接ヒアリングをおこなうことにしました。
石本:先方に失礼がないように社内の担当者と打ち合わせをするなど、入念に準備をして臨みました。結果、クライアントと無事認識を合わせることができました。
ときには直接話し、サービスやクライアントについて理解を深める。いちばん大事なことだと実感しましたね。
新たな領域で着実に身につけてきたスキル
——順調にお仕事されていますが、これまでに得た「UXライティング」の知見を教えてください。
これまでの動き
・『UXライティングの教科書』(著:キネレット・イフラ)購読
・他社事例の調査
・他社UXライターとの交流会
・情報アーキテクチャ、UI/UXデザインについての勉強会参加
・社内UI/UXデザイナーへのヒアリング
石本:上記のように、案件以外にもチーム共通で機会を設け、着実にスキルを身につけています。とくに他社UXライターとの交流会は、発見が多かったです。
渡邉:私もその会は印象的です。過去の事例や現場での困りごとを聞けたので今後のアプローチ先が見えて、仕事の獲り方もクリアになりましたね。
石本:また、私は「なぜこのテキストにしたのか」というUX視点での根拠づけを意識するようになりました。
ライティング自体は元々自信があったのですが、ことば選びを“経験”から導き出していた部分も大きくて。でも、いまは客観的な根拠づけをしているので、違う職種の人にも伝わりやすい説明ができているかなと思います。
medibaから広げる、UXライティングの力
——ここまでやってきたことで、何か課題などは見えてきましたか?
石本:やっぱり、まだ一般的にUXライティングが浸透していないことが課題です。
チームのなかでも「私たちがUXライティングとしてやろうとしていること」と「プロダクト側がやってほしいと思うこと」に乖離がある、という話が出て。
それを解決するため、私たちが作成できるテキスト一覧表を含めたヒアリングシートを作ることにしました。


石本:これでUXライティングというものを周知できるので、依頼される仕事の幅も広げられると思っています。
——最後に、UXライティングチームとして今後の展望を教えてください。
渡邉:社内外問わず、世の中にUXライティングを必要不可欠なものだと認識してもらいたいです
石本:UXライティングはどんなサービスもより良くする力を持っています。私たちが成果を出すことで、その力を示さなくてはいけないですね。
UXライティングでことばの力を知ってもらう。そうしたら、エディターの価値も高まるはずだと思っています。
「ことばをデザインする」。チームの使命と大切なこと
最後に、編集グループが所属するクリエイティブセンターのシニアマネージャーであり、UXライティングチームを立ち上げた江村 聡信(えむら としのぶ)からのことばをお届けします。

「ことばをデザインする」。
私の思いは、この一言に集約されています。
誰もがことばを扱えるため、必要な要素を並べて満足し、「伝わるか」に意識が向くことは少ないように思います。ことばの羅列、秩序なきことばはユーザーを惑わします。ですので、UXライターには、ことばのプロとして、サービスのことば全体をデザインする責務があります。
そして、今後「medibaのUXライティング」を確立するには、ことばに対する意識を高く持つことが大切。「このボタンの文言はわかりやすいな」「この表現ではユーザーは迷うな」など、感度を上げることが必要です。世の中を見渡して、私たちはことばと向き合い続けます。
みなさん、インタビューへのご協力ありがとうございました!
UXライティングは、サービスとユーザーとの信頼関係を築くとても大切な役割。今回、筆者はそれをはじめて知りました。みなさんも、よかったら身の回りのことばに少し意識を向けてみてください。
medibaのUXライティングチームもどんどん存在感を増していくはず。今後の活躍に注目しましょう!
最後まで読んでいただきありがとうございました。あなたの「スキ」がmediba+編集部の励みになります!


