
<Yahoo!×mediba>交流会で学んだ社外に目を向けることの大切さ【mediba Designers #10】
medibaのデザイナーたちが、取り組みや知見を月イチで発信していく連載企画「mediba Designers」。
第10回は、昨年実施したYahoo!のUI/UXデザイナーとの交流会についての様子を、UXデザイナーの渡邊 陽介(わたなべ ようすけ)がまとめてくれました。
▼その他の「medibaDesigners」はこちら
交流会の経緯
初めまして。UXデザイナーの渡邊です!2020年11月と12月、2回に分けてmediba×yahooのUI/UXグループによる交流会を実施しました!
ことの始まりは、Yahoo!からmedibaへ転職してきたメンバーの、「Yahoo!とmedibaのお互いの得意分野についての情報共有をしたらおもしろいのでは?」という一言。社内からのリアクションが多数集まり、早々に今回の交流会のセッティングに至りました。
それぞれに強みを共有し合う、ということで第1回はmedibaが「ペルソナモデリングの手法とユーザー調査のサービスフィードバックのコツ」について、第2回はYahoo!が「UIツール(Figma、Framerなど)の便利なtipsや大型プロジェクト内でツールを使っていくコツ」について発表を行いました。

第1回「medibaってどんなUXリサーチしてるの?」
第1回は私がファシリテーターを務め、「ペルソナモデリングの手法とユーザー調査のサービスフィードバックのコツ」についてお話させていただきました!
被験者のグルーピング〜ユーザーモデリングまでの分析手法を共有し、特に反応の良かったものをひとつご紹介します!
被験者のグルーピング方法:「4象限の分類」について
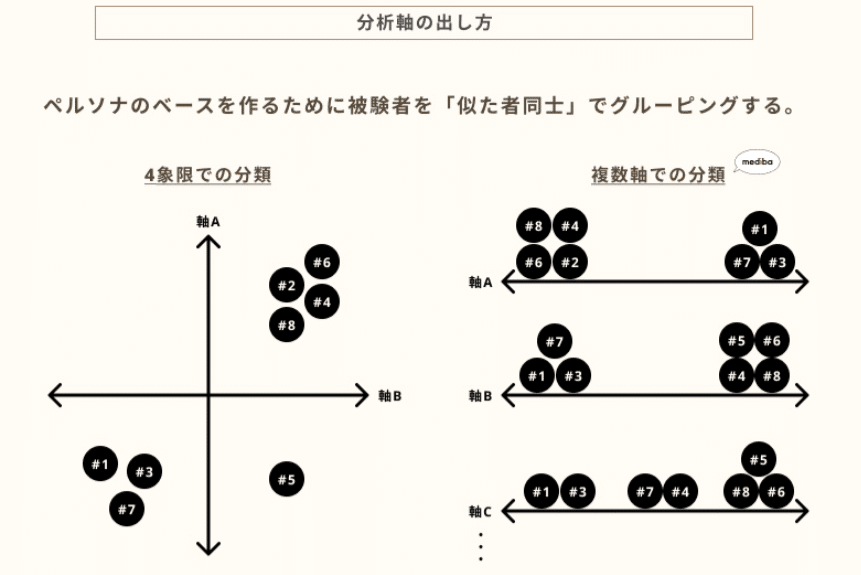
インタビュー後は、ペルソナのベースを作るために被験者を「似たもの同士」でグルーピングします。よくある分類方法は「4象限での分類」です。

被験者をグルーピングできそうな2つの軸で4象限をつくり、そこに被験者を当てはめていくことでどの被験者同士が似ているかを分類します。この分類手法は、軸さえ決まってしまえば素早く被験者同士をグルーピングすることができます。
しかし、無限とも言える分類軸の中から被験者を適切に分類する軸を2つに絞り込むには、相当な経験とスキルが必要です。
もし決めた軸が本来の調査目的からずれていたり、的外れなものになってしまっていた場合、「グルーピングした被験者の発話でKJ法をやってみたけどうまくいかない」「ペルソナの形にしてみたけど、こんなユーザー実際にいなくない?」といったことになりかねません。
medibaでは「複数軸での分類」でグルーピング
そのため、medibaでは「複数軸での分類」という手法をとっています。
まずメンバー間で候補となる軸を出し切り(10〜20個)、実際に被験者をその軸に当てはめてから、分析に採用する軸としない軸を決定します。
採用しない軸の例としては以下のようなものがあげられます。
調査目的と関係性が薄い
軸の片側に多くの被験者が集まってしまう
軸に当てはめられない被験者がいる(発話がないなど)

これにより、多角的にユーザーを分類することで、本格的な分析(KJ法、KA法、上位下位分析など)に入った際に手戻りを限りなく少なくすることができる、というわけです。
質疑応答の紹介
交流会の後半はmiroというオンラインホワイトボードサービスを使って質疑応答を行いました。印象に残った質問と回答をいくつかご紹介します!
--Q.コロナ(オンラインでの業務)になってから分析はどのようにやっていますか?
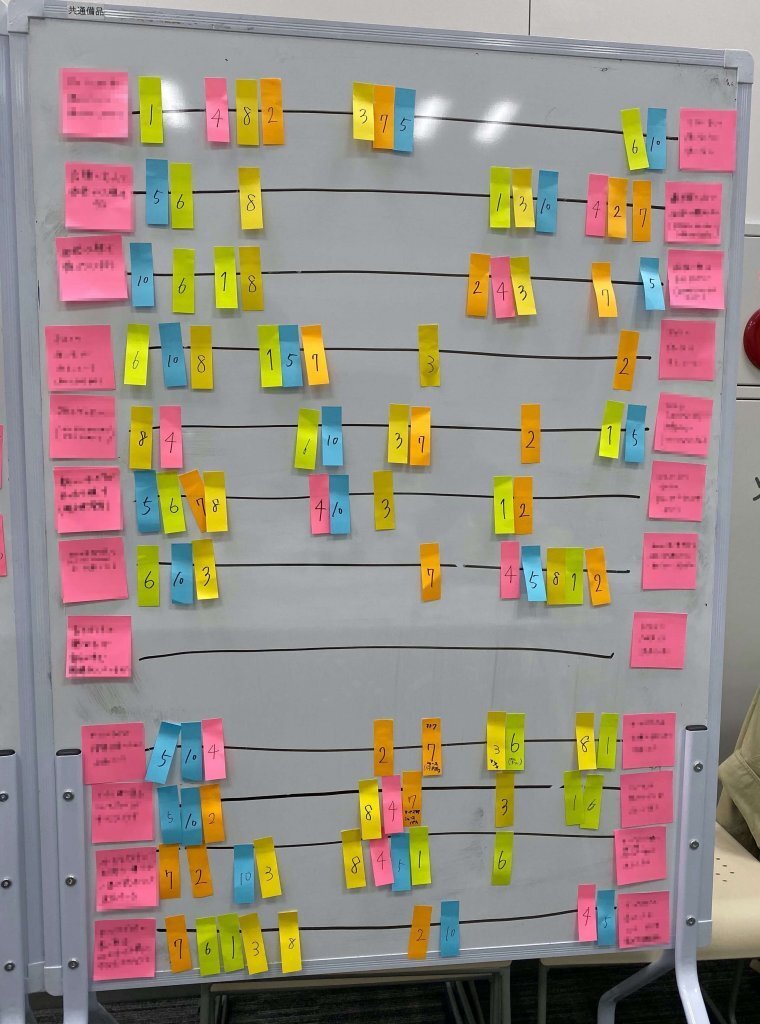
A.分析の時は基本的に出社して行っています。過去にmiroを使い、分析を進めることを試してみたのですが、会話が生まれ難かったり、発話録の一覧性が悪かったりとでなかなか進みませんでした。(結局全部リアルの付箋に書き写すことに……)
--Q.軸出しは難しそうですが、テンプレートはありますか?
A.基本的にテンプレートはありません。その都度、調査目的から軸を作っていきます。ただあまりデモグラ情報(年齢、性別など)の軸は作らず、感情・価値観など体験によって違いが出るものを軸として抽出していくことが多いです。
--Q.分析をスムーズに行うために工夫していることはありますか?
A.被験者は個人情報保護の観点から基本的に番号で呼びますが、追加で似顔絵やあだ名をつけることを行っています。分析中は複数の被験者の発話を同時に扱います。即座に「この人どんな人だったっけ?」という記憶を呼び起こす必要があるため、これらは大変役立ちます。
第2回「UIツールについてもっと詳しく教えて」
第2回はYahoo!の方からUIツールの便利な使い方やおすすめのプラグインなどを教えていただきました!
僕も普段の業務でFigmaを使いますが、リサーチがメインの我々はガッツリとデザインを作る機会が多くありません。そのためか使えはするものの、使いこなせていない感が否めない……。これはmedibaのUXデザイナー共通の課題だったため、思わず「へぇ〜!」と言ってしまう情報をたくさん教えていただきました!そのうちのいくつかをご紹介します!
Yahoo!のUIデザイナーが実際に使ってるおすすめFigmaプラグイン!
星の数ほどあるFigmaのプラグイン……。プロが厳選したものを教えてくれるとなるととっても助かります!
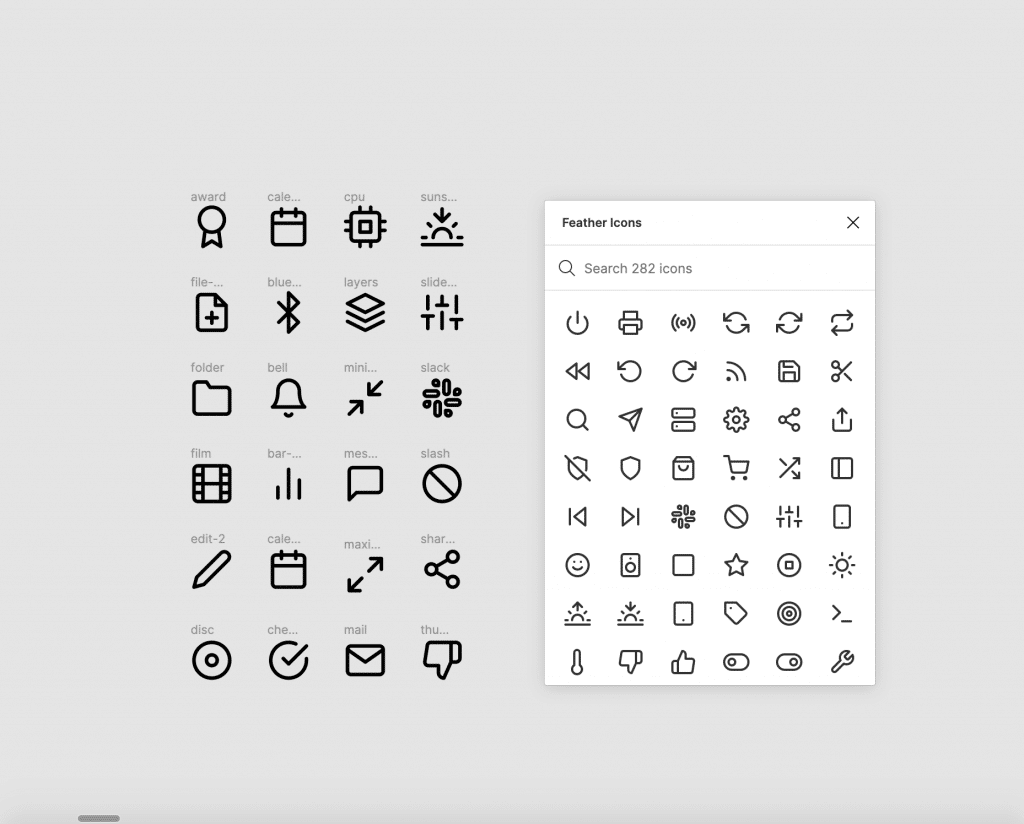
Feather Icons

簡単なアイコンをすぐさま持ってこれるプラグイン!
アイコン系のプラグインはたくさんあって悩んでいましたが、これはシンプルでとっても使いやすかったです!普段ワイヤーフレームの作成が多い私は教えてもらってから非常に重宝しています!
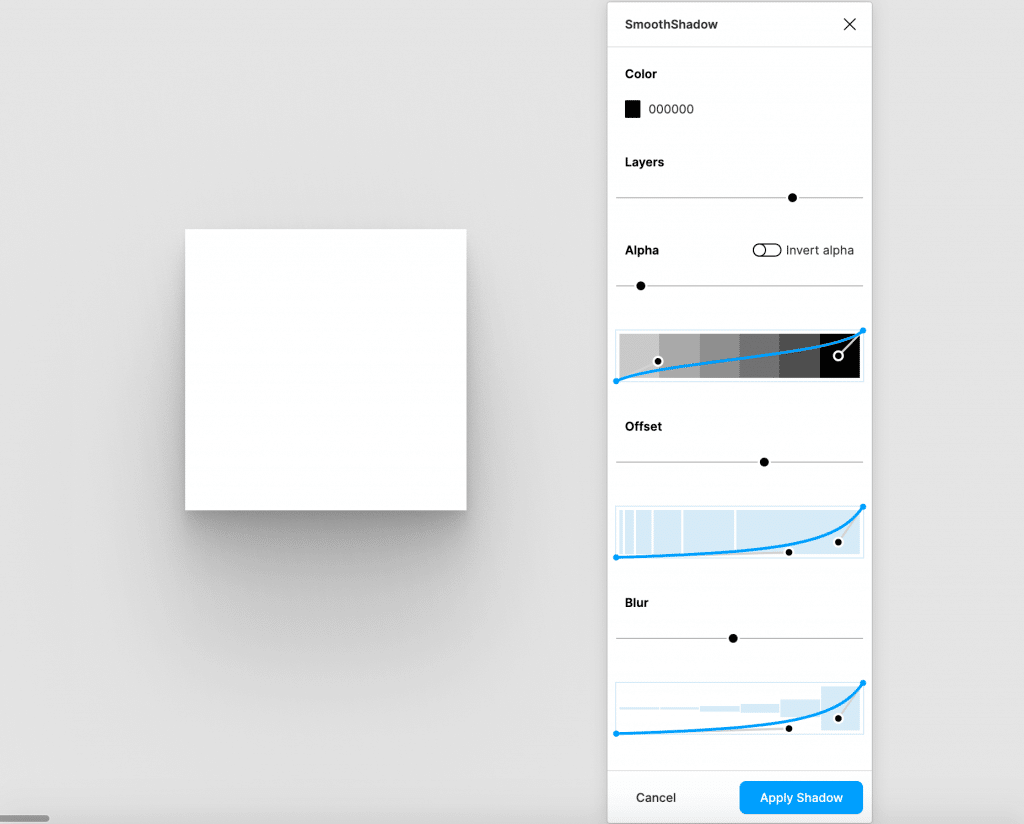
SmoothShadow

オブジェクトにシャドーをつけたけどなんかちょっとイメージと違う。そんな時の微調整に役立ちます!
好みのシャドーを見つけたらそれをスタイルとして保存して再利用したりすることもできます。痒いところに手の届く便利なプラグインです!
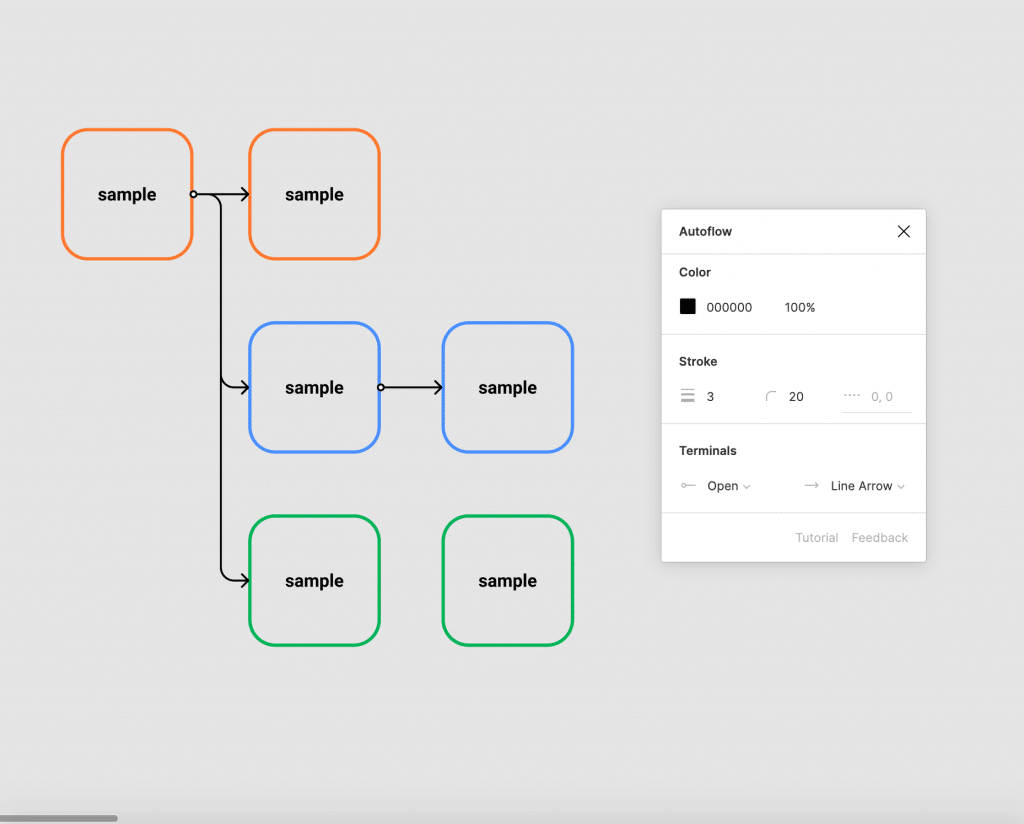
FlowKit

UI/UX関係のことをやっているとジャーニーや遷移図などなにかと視覚化することも多い。そんな時にフロー図を作る時に必要なパーツが揃っているプラグインです。
自分でいちいち矢印や枠組みをつくるのは地味に面倒なので、パーツがあるとないとでは大違いです。
その他にも大型PJでFigmaを使う際のtipsやFramerの使い方などもたくさん教えていただきました!
それらに関しては今回ファシリテートしてくださったYahoo!の中島さんがnoteにまとめているのでぜひ覗いてみてください!
終わりに
「交流会をやろう!」の一言から思いがけないスピード感で実施にいたりましたが、双方にとってためになる会となりました。改めて参加してくださった皆さんありがとうございました!
自分のいる環境から一歩外に出てみると、さまざまな学びがたくさんあります。今後も井の中の蛙にならないよう、積極的に情報収集していかなければ……と改めて思いました。
コロナウイルスの蔓延によって人との関わりが薄くなってきている時代です。幸いオンラインでのコミュニケーション環境は整ってきているので、こんな時だからこそ気軽な社外交流を行ってみるというのはいいなと思いました!
今後もこういった交流を積極的にしていきたいです!
medibaのUI/UXメンバーと情報交換してみたいという方がいらっしゃいましたら、是非お気軽にご連絡ください!喜んで参加します!
最後まで読んでいただきありがとうございました。あなたの「スキ」がmediba+編集部の励みになります!


