
新卒デザイナーが入社前に知っておきたかったこと【mediba Designers #03】
medibaのデザイナーたちが、取り組みや知見を月イチで発信していく連載企画「mediba Designers」。
第3回はUIデザイナーのルーキー、新卒1年目の田中貴哉(たなか あつや)。念願のデザイナーとして働き始めた彼ですが、いざ業務に取り組むと学校では習わなかった実務ならではの学びが満載……!
その中でも、特に大事なデザイナーとしての心得を7つ紹介してくれます。
▼その他の「medibaDesigners」はこちら
初めまして。6月からUIグループに配属になりました、入社1年目の田中です。
現在は、au Webポータルのチームで主にバナーデザインの担当をしています。配属直後からリモート勤務ですが、学びの多い日々を過ごしています!
専門学校を卒業しデザイナー志望でmedibaに入社した僕ですが、今回はたくさんの学びの中から、入社前に知っておきたかったことをバナー制作の手順に沿ってまとめてみます。
まずは競合調査から
さぁ、デザインするぞ!と言っても、いきなり作業するわけではありません。
手を動かし始める前に、競合サイトや同じジャンルのデザインを収集し、共通点を見つけることが大事です。デザイナー目線ではなく一般的なイメージを知ることができ、あしらいの参考になることも多く、最終的な成果物のクオリティ向上のためには必須の作業です。
リサーチにはPinterestを活用することが多いです。また、普段の生活から周りのデザイン(街の看板や電車の広告、CM、パッケージ、etc…)を意識して見ることも意外と勉強になります。

デザイナーではない人に意見をもらう
「デザイナー目線ではなく一般的なイメージ」というのは制作が始まってからも意識する必要があるので、デザイナー以外の人にも意見をもらうことが大事です。
ユーザーに近い率直な意見をもらえたり、自分では気づけなかった発見が生まれることがよくあり、良い方向に軌道修正できるきっかけになります。
依頼者にイメージ確認
ほとんどのデザイン業務は依頼する人がいます。なるべく早い段階から、依頼者の方に作成しているデザインの方向性が正しいのか確認をすることがとても重要です。
理由としては、出来上がったときにイメージと違った場合にデザインを作り直す作業が発生してしまうから。ラフの段階から確認をしてもらう習慣を付ければ、さらに信頼度も上がるイメージがあります。

「かっこいいデザイン=良いデザイン」ではない
レイアウトをキッチリ整えることは大事ですが、入れ込む要素の情報設計ができていなければ良いデザインとは言えません。
情報に優先度を付けて、何を目立たせるか、何を伝えたいかしっかりと決めた上でレイアウトを整える。原則やレイアウトはあくまでも手段として、一番に考えるべきは「デザインで目的を達成する」ということです。
デザインチェックは実機で
作業しているPCの画面だけではなく、実際に表示する媒体で確認をすることが大事です。
例えば文字サイズを小さくしたい場合は、最小サイズを実機で可読性を確認しながら決めると、ミスも減りますし作業効率UPにもなります。
また、依頼者の方に制作したデザインを提出するときも、一緒に実機確認のリンクも共有すると認識のすり合わせができますし、何より親切です!

1ピクセルにこだわる
デザインの最終調整段階になってきたら、1ピクセル単位で細部を詰めていきます。細かいところまでこだわることで、ユーザー(と依頼者)からの信頼に繋がります。
ただ例外もあり、解像度の高いディスプレイ向けに作成する場合は2倍(3倍)サイズで作成をするので、文字サイズ要素の幅などはすべて偶数で作成します。
全ての要素に意味をつける
デザインは、すべての要素に意味がある必要があります。色、あしらい、フォント、文字サイズ、カーニング、余白……要素は数え切れませんが、目的と課題、ターゲットに合わせて、すべてに意味のあるデザインをすることが大事です。
バナーの効果が上がるだけでなく、デザインをプレゼンするときの説得力が格段に上がります。
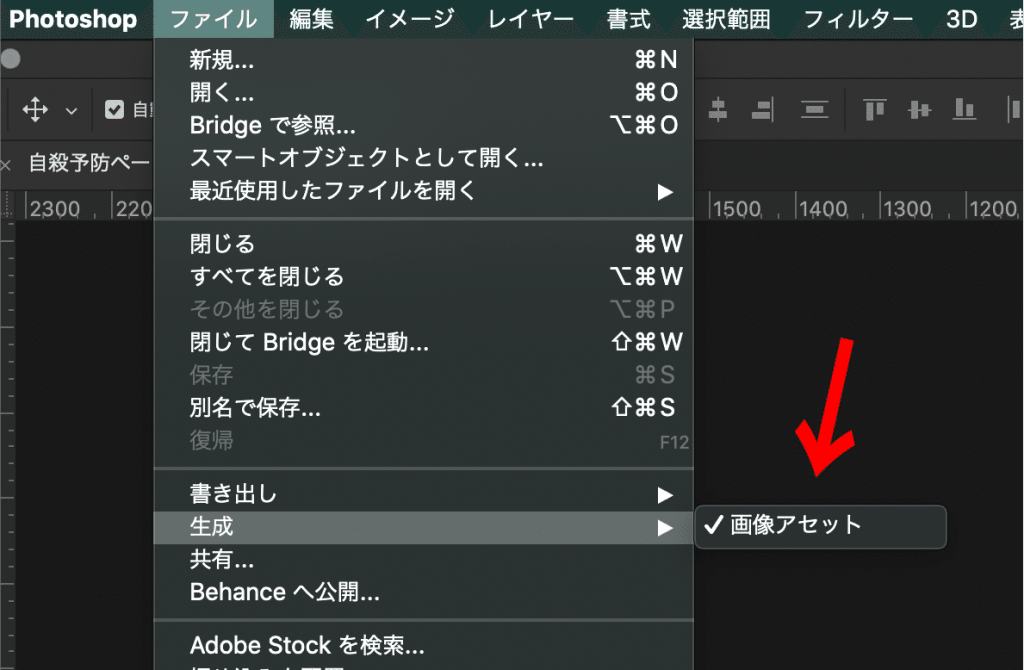
番外編:Photoshopの画像アセットの生成機能
つい最近知った機能なのですが、Photoshopの画像アセットの生成機能がとても便利です。アセット機能とは簡単に言うと、書き出し、リサイズ、圧縮を超簡単にできる機能のことです。
「ファイル→生成→画像アセット」でチェックを入れた上で、アートボード(レイヤーも可能)に拡張子を付けるだけで同じディレクトリに画像を自動生成してくれます。

Photoshopでバナーを作成する際は、納品までに書き出し回数が多いので、この機能を使うことで効率よく作業を行うことができます。
詳しい使い方などはこちらをご覧ください。
さいごに
僕が2ヶ月間の業務を通じて経験し学んだことをまとめてみました。
すでにデザインを生業としている方にとっては当たり前のことかもしれませんが、良くも悪くもデザイナーとして働き始めたことを実感できる学びでした。
デザインの勉強をしている学生さんや、同じような駆け出しのデザイナーの方に少しでも参考になれば幸いです。
最後まで読んでいただきありがとうございました。あなたの「スキ」がmediba+編集部の励みになります!


